Autocomplete: Memberi Sugesti Saat User Input Data
Pernahkah Anda memperhatikan saat Anda mencari sesuatu dengan google, google akan memberi sugesti ketika Anda mulai mengetik kata kunci. Misalkan Anda ingin mencari "tutorial php", saat Anda mulai mengetik kata "tutorial" google akan memberi sugesti di bawah inputbox seperti tutorial photoshop, tutorial window 8.

Hal di atas sering disebut dengan autocomplete. Tutorial ini akan menjelaskan cara membuat autocomplete atau memberi sugesti pada user menggunakan jQuery UI Autocomplete .
Di sangkep banyak yang bertanya seperti:
Bagaimana caranya menampilkan nama produk setelah user mengetik kode product
Tutorial ini akan mengambil kasus tersebut. Misalkan ada sebuah tabel produk seperti:
| Kolom | Tipe Data |
|---|---|
| id | integer (auto increment, primary key) |
| kode | varchar(50) |
| name | varchar(255) |
Pada tutorial ini diasumsikan Anda memiliki pengetahuan dasar tentang jQuery.
Pertama silahkan download jQuery ui di http://jqueryui.com/ . Kemudian buatlah file get_product.php di bawah.
<?php
mysql_connect("localhost","root","blah");
mysql_select_db("test");
$term = $_GET['term'];
$query = mysql_query("select * from produk where kode like '%".$term."%'");
$json = array();
while($produk = mysql_fetch_array($query)){
$json[] = array(
'label' => $produk['kode'].' - '.$produk['nama'], // text sugesti saat user mengetik di input box
'value' => $produk['kode'], // nilai yang akan dimasukkan diinputbox saat user memilih salah satu sugesti
'nama' => $produk['nama']
);
}
header("Content-Type: text/json");
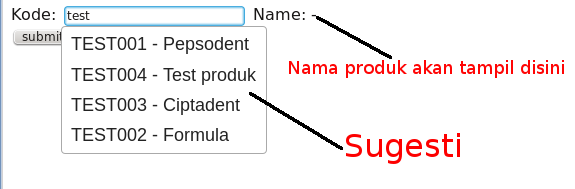
echo json_encode($json);Kode php sederhana di atas untuk membentuk json sesuai dengan aturan dari jQuery UI autocomplete. Kemudian kita akan membuat sebuah form html seperti gambar.
 <br>
<br>
Buatlah file autocomplete.php di bawah.
<!doctype html>
<html>
<head>
<title>Tutorial Autocomplete</title>
<!-- tambahkan jquery dan jquery ui -->
<script type="text/javascript" src="jquery-ui/js/jquery-1.9.0.js"></script>
<script type="text/javascript" src="jquery-ui/js/jquery-ui-1.10.0.custom.min.js"></script>
<link type="text/css" rel="stylesheet" href="jquery-ui/css/smoothness/jquery-ui-1.10.0.custom.min.css"/>
</head>
<body>
<form method="post" action="">
Kode: <input type="text" id="kode" name="kode"/> Name: <span id="nama-produk">-</span>
<br/><input type="submit" value="submit"/>
</form>
<script type="text/javascript">
$(document).ready(function(){
$("#kode").autocomplete({
minLength:2,
source:'get_product.php',
select:function(event, ui){
$('#nama-produk').html(ui.item.nama);
}
});
});
</script>
</body>
</html>Pada baris ke 6-8 untuk menambahkan jquery dan jquery ui. Baris 11-14 untuk membuat form berisi sebuah inputbox dengan id="kode" dan sebuah <span/> dengan id="nama-produk" untuk menampilkan nama produk setelah user memilih salah satu kode produk (sugesti). Kemudian pada baris 15-25 adalah kode untuk membuat autocomplete dengan opsi minLength:2 (sugesti akan muncul setelah user mengetik 2 huruf), source:'get_product.php' (source/sumber data untuk sugesti berupa url, file get_product.php yang dibuat sebelumnya), dan select untuk menampilkan nama produk setelah user memilih salah satu kode produk.
opsi opsi lain jquery autocomplete bisa di pelajari di http://api.jqueryui.com/autocomplete/
Selamat mencoba.